Router document `Scroll Behavior - scroll to anchor` section · Issue #1861 · vuejs/vue-router · GitHub

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub

The reserved scrolling distance for vue-router is invalid? - Codes Helper - Programming Question Answer
Vue Router 4–Async Scrolling, Lazy-Loading, and Navigation Errors | by John Au-Yeung | JavaScript in Plain English

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow
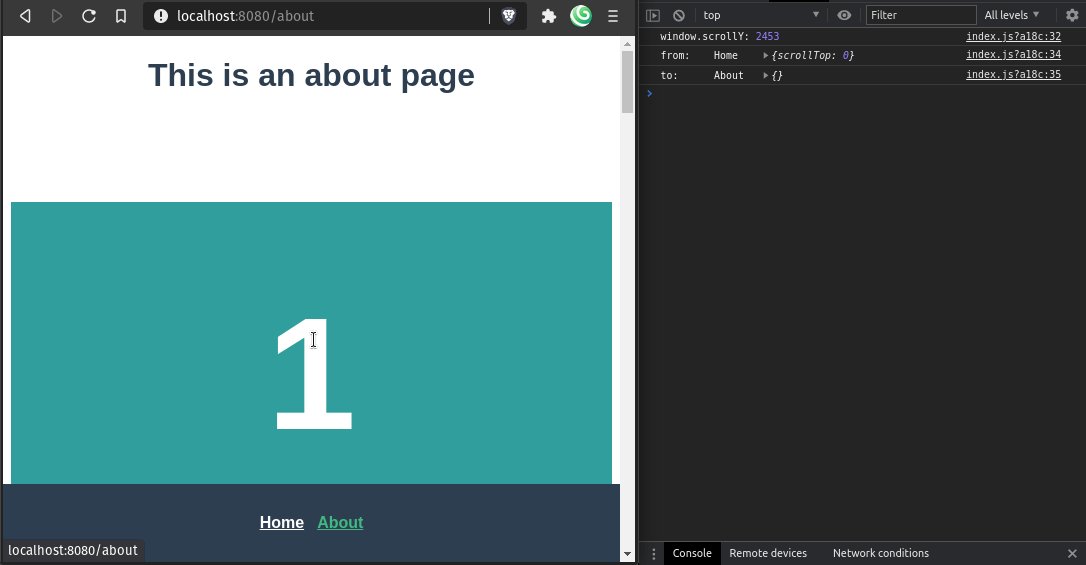
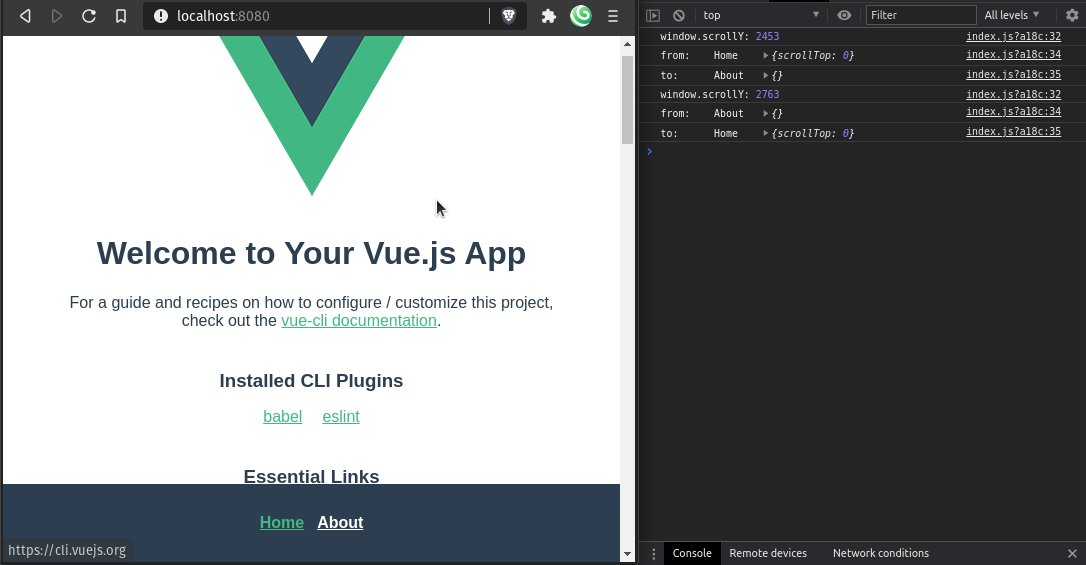
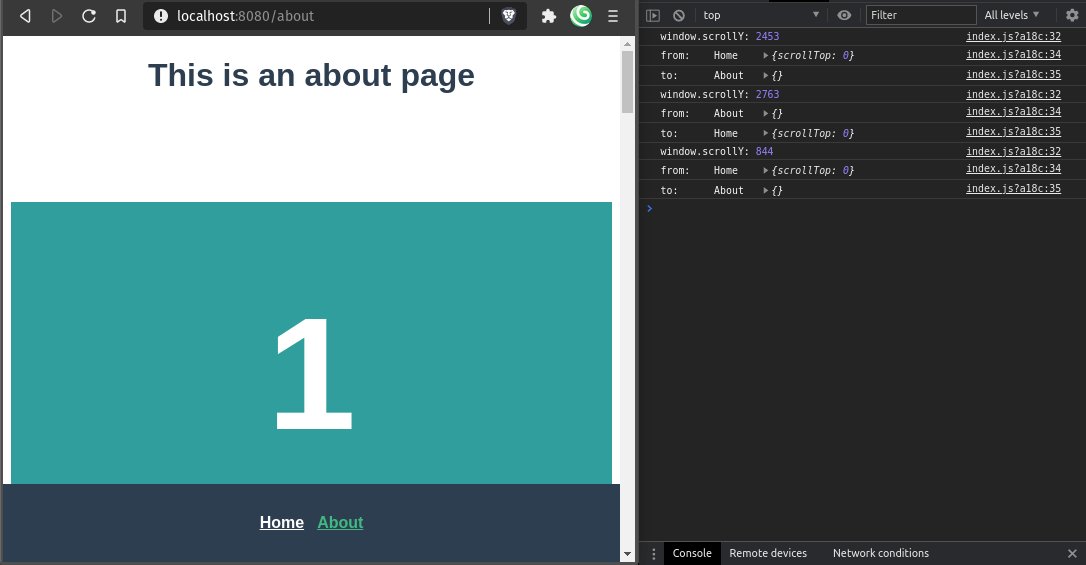
Vue router scrollBehavior returns same path for both to and from · Issue #1711 · vuejs/vue-router · GitHub